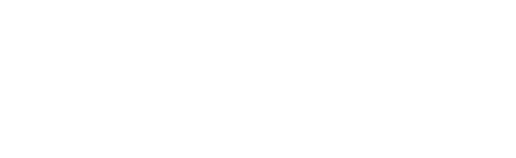
net Magazine, which for more than 20 years has been at the forefront of web design and development globally, reached out to us to do an in depth “How We Built” feature on the Myriad project we delivered for Boss Design.
To be asked to have our work featured in a global magazine that is respected across our industry is a phenomenal recognition of the hard work that went into the project and the talent and skill of those that worked on it.
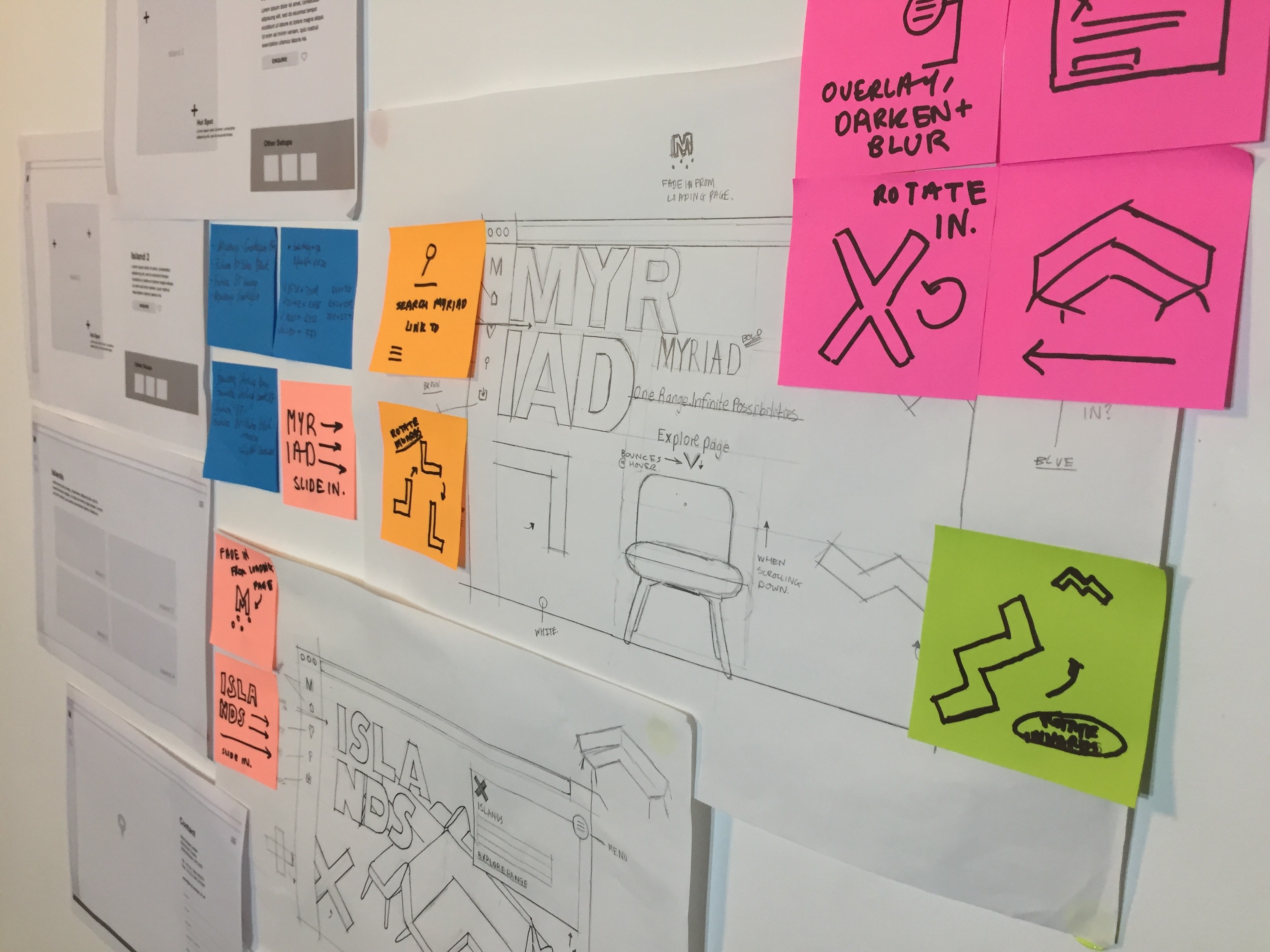
It was an interesting process going back over the approach we took and the decisions we made. Pulling together all of the original sketches, wireframes and presentations reminded us how much work went into the project, and in turn why it has been so successful in both delivering the intended outcome Boss Design wanted as well as the awards and accolades it has received.

Here is the article extract from net magazine:
LT: Louis Thompson - Head of Digital, KK: Kimberley Kayla - Account Manager, AT: Aaron Clarkson - Furniture Designer, Boss Design
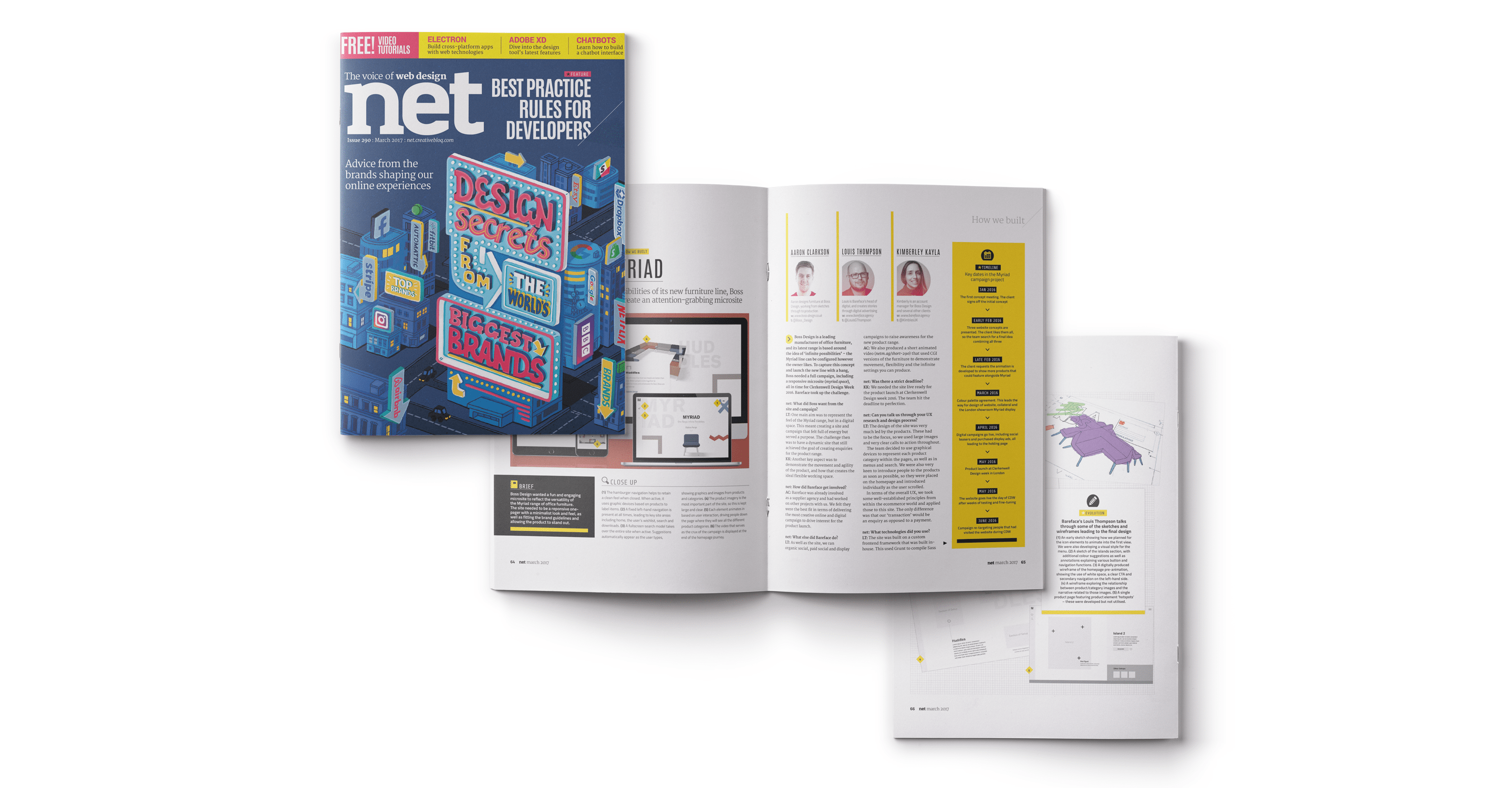
Boss Design is a leading manufacturer of office furniture, and it’s latest range is based around the idea of ‘infinite possibilities’ – the Myriad line can be configured however the owner likes. To capture this concept and launch the new line with a bang, Boss needed a full campaign, including a responsive microsite (myriad.space), all in time for Clerkenwell Design Week 2016. Bareface took up the challenge.

net:What did Boss want from the site and campaign?
LT: One of the main aims was to represent the feel of the Myriad range, but in a digital space. This meant creating a site and campaign that felt full of energy but served a purpose. The challenge then was to have a dynamic site that still achieved the goal of creating enquiries for the product range.
KK: Another key aspect was to demonstrate the movement and agility of the product, and how that creates the ideal flexible working space.
net: How did Bareface get involved?
AC: Bareface was already involved as a supplier agency and had worked on other projects with us. We felt they were the best fit in terms of delivering the most creative outcome online and digital campaign to drive interest for the product launch.

net:What else did Bareface do?
LT: As well as the site, we ran an organic social, paid social and display campaign to raise awareness for the new product range.
AC: We also produced a short animated video that used CGI versions of the furniture to demonstrate movement, flexibility and the infinite settings you can produce.
net: Was there a strict deadline?
KK: We needed the site live ready for the product launch at Clerkenwell Design week 2016. The team hit the deadline to perfection.

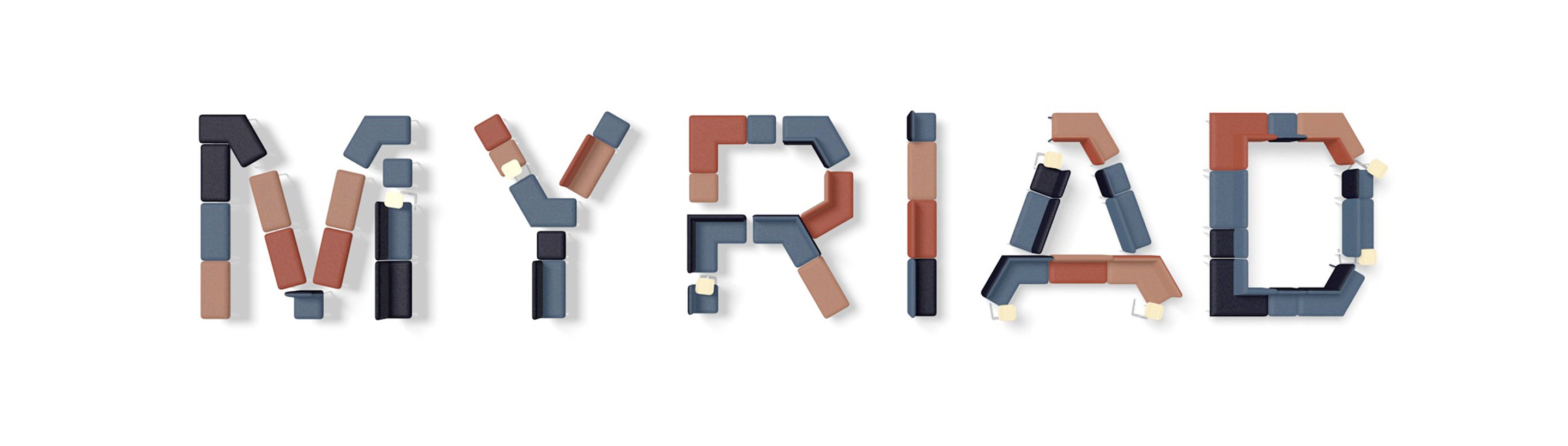
A sketch of the islands section. We explored how we wanted to feature the animation, the product information and the iconography for the relevant setting.
net: Can you talk us through your UX research and design process?
LT: The design of the site was very much led by the products, they had to be the focus, so we used large images and very clear calls to action throughout. The team decided to use graphical devices to represent each product category within the pages as well as in menus and search.

An early sketch showing how we planned for the icon elements to animate into the first view. We were also developing a visual style for the menu.
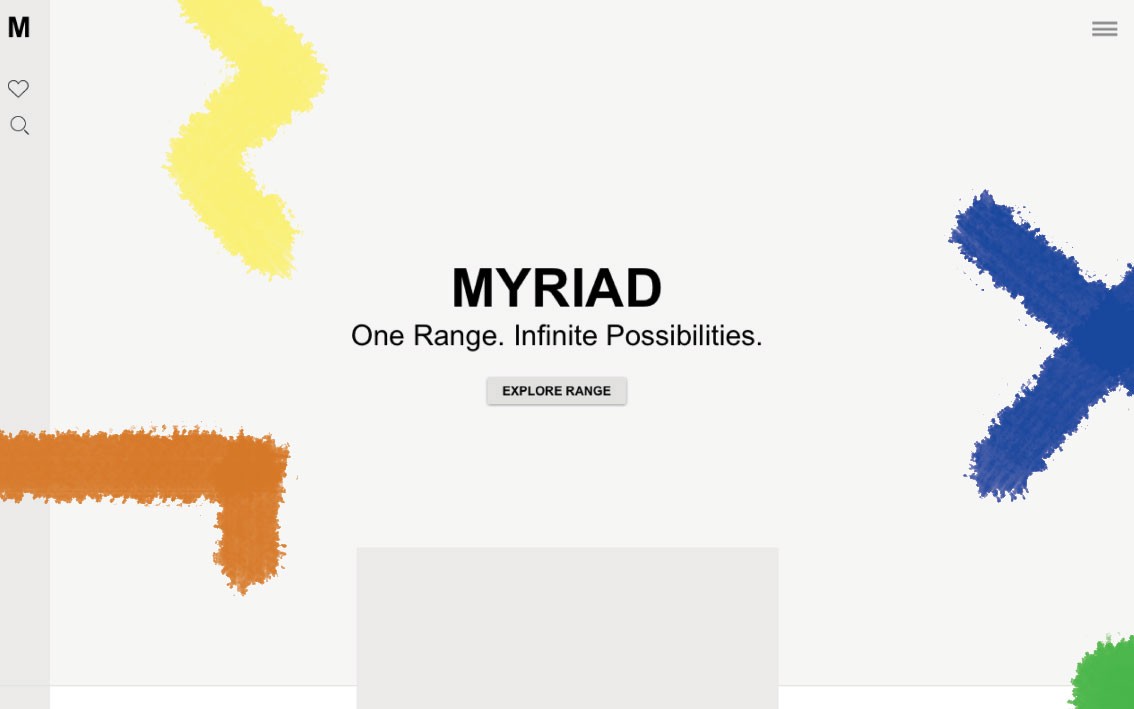
We were very keen to introduce people to the products as soon as possible, so they were placed on the homepage and introduced individually as the user scrolled. In terms of the overall UX, we took some well-established principles within the ecommerce world and applied those to this site with – the only difference was that our ‘transaction’ would be an enquiry as opposed to a payment.
net: What technologies did you use?
LT: The site was built on a custom frontend framework that was built inhouse. This used Grunt to compile Sass to CSS and compile JavaScript files. We also created a custom video player which appears at the bottom of the homepage. Because of the complexity of the design, we couldn’t use a grid framework. For the animations we wrote custom Javascript to ensure the transitions were smooth and responsive. We used a combination of CloudFlare and Varnish to serve the site and assets to ensure the pages were served quickly and to reduce load on the server.

Sketches showing the icons and the header area of the site.
net: The opening page has a lot of movement going on within a responsive framework. What was the thinking behind this?
LT: As there is such a wide selection of products and combinations within the Myriad range we wanted to give our users the opportunity to experience as much of it as possible. This meant the opening page needed to contain a lot of information about the different products available.
We wanted to encourage users to continuously scroll, so we introduced each element (or product) individually as they moved down the page. This meant that with every user interaction, new elements were introduced encouraging them to keep consuming. Animations were a great way to introduce new information and products while still keeping the site engaging.

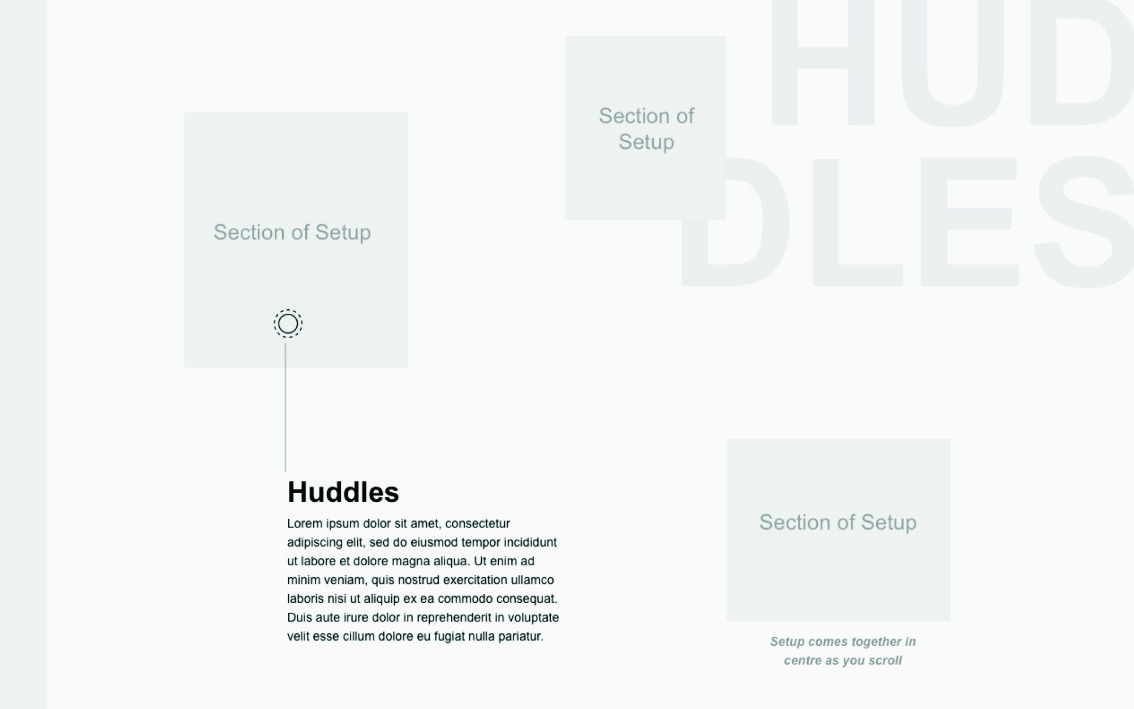
A wireframe exploring the relationship between product/category images and the narrative related to those images.
net: What challenges did you face in implementing it all?
LT: One of the biggest challenges was creating a consistent experience cross browser and cross-device. With so much happening on the page as you interact with it, some devices struggled to keep up. This meant various elements of the site had to be toned down, especially on smartphones, where we decided that a more static approach would offer a better user experience.
AC: Internally, voices from sales, design and marketing were involved. The challenge was finding common ground without losing design integrity and aiming to achieve perfection, as much as you can.
net: Tell us about the testing process. What issues did it flag up?
LT: We found that certain devices treated the animation triggers in different ways, which adversely affected performance. In some cases this meant significant adjustments to the code, and a graceful degradation of more complex functionality for older browsers.

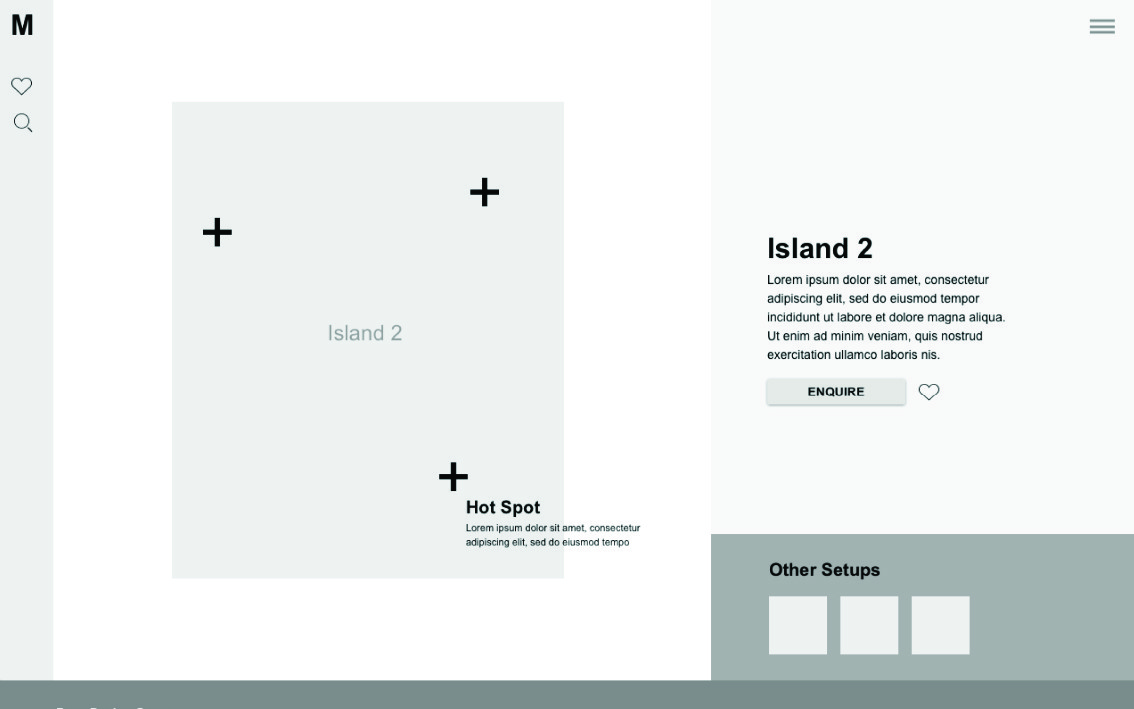
A single product page featuring product element ‘hotspots’ – these were developed but not utilised.
net: What lessons did you learn?
LT: From a development perspective we learned that the possibilities of what we could do were almost unlimited, but that at some point we had to finish and ship the product. We all wanted to keep working on it.
net: What was the reaction to the site and campaign?
LT: The reaction has been great. The site has won multiple awards and been a real asset to the client and us as an agency.
AC: The sales team always refer to it when showing clients and it has received loads of awards and recognition.
![]()